Add Blog
Blog can have many pages, here is how to start it. This tutorial is a continuation of the previous tutorial. At this point you should have a project with a theme.
Generate the blog file
Go to your prject root directory and type:
$ hugo new blog/index.mdYour project folder should now look like this:
├── archetypes
│ └── default.md
├── config.toml
├── content
│ ├── _index.md
│ ├── about-me.md
│ └── blog (1)
│ └── index.md (2)
├── data
├── layouts
├── resources
├── static
└── themes| 1 | New folder is created |
| 2 | The blogs page |
Add content to first blog.
Open the file content/blog/index.md and edit it, it should look like this:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
---
title: "Add Blog"
date: 2020-11-04T05:47:24-05:00
draft: true
---
## Latest Entry _21 November 2020_
This is my latest blog entry, this is what the users of my site will see.
## Previous Entry _21 September 2020_
This is my first blog entry, this is what the users of my site will see.
I had an amazing day learning how to build a blog using Hugo static site
generator.
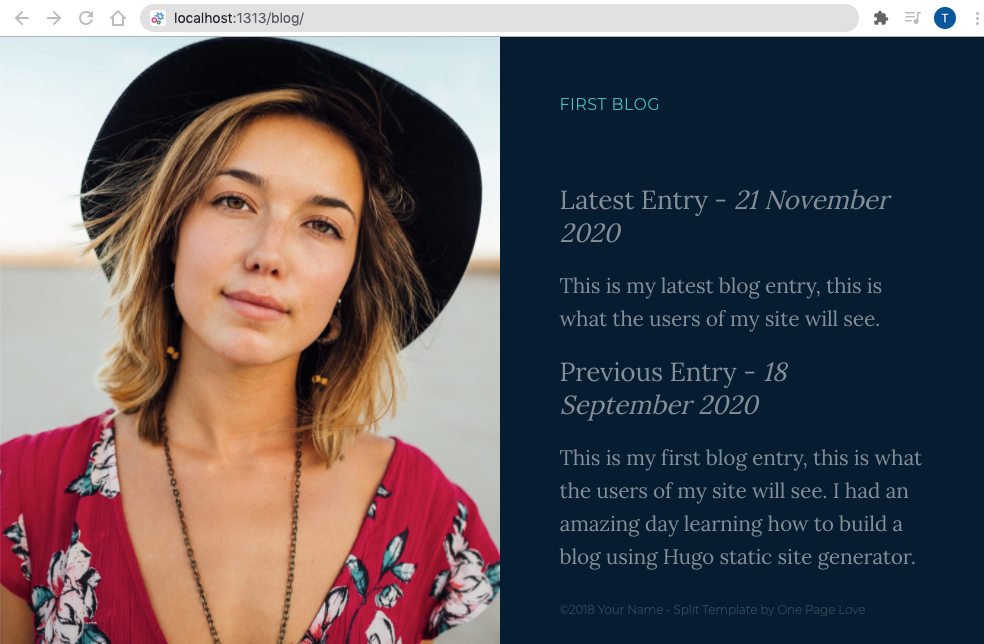
After saving, in the browser go to http://localhost:1313/blog/
It should look like this:

Add Link to the Blogs
Open up the config.toml file in the project root. Find the
params.links.list1.link and change the url parameter like so:
so:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# Links
#
# Links List #1
[[params.links]]
[params.links.list1]
heading = "Connect"
[[params.links.list1.link]]
text = "Blog"
url = "/blog/" (1)
[[params.links.list1.link]]
text = "Email"
url = "#"
[[params.links.list1.link]]
text = "Newsletter"
url = "#"
[[params.links.list1.link]]
text = "About Me HaHa"
url = "/about-me/"
# Links List #2
[[params.links]]
[params.links.list2]
heading = "Social"
| 1 | Set the url parameter to the blog |
Now you can go to home page, click on Blog link to see the latest blog.